上に戻るリンク
一階層上のコンテンツに誘導する役割を持ち、コンテンツ間の階層構造を認知させるためのナビゲーションです。
正しくは「上階層に戻るリンク」ですが、呼びにくいため「上に戻るリンク」としています。
構成
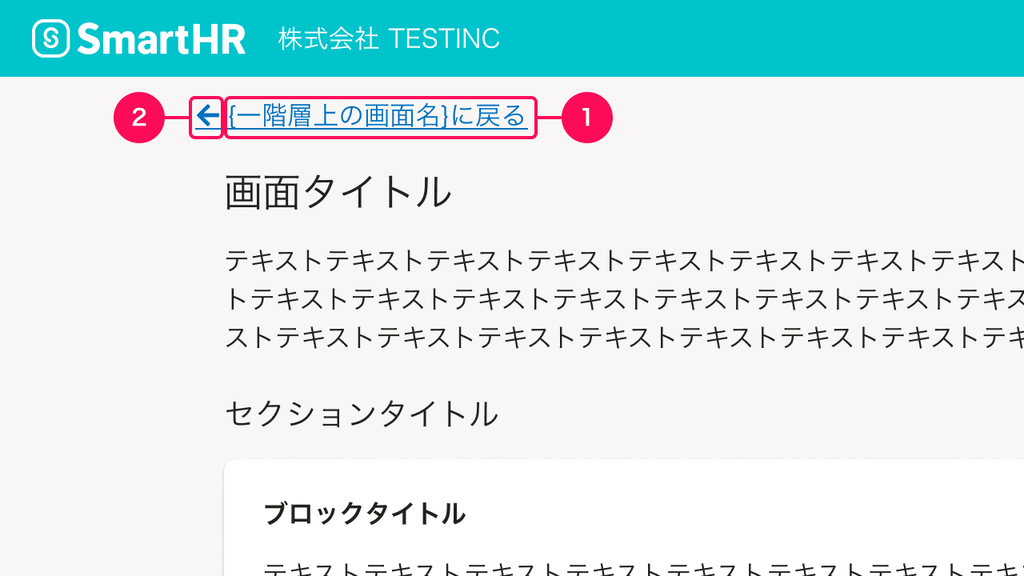
上に戻るリンクは、次の要素で構成されています。
- リンクテキスト
- アイコンで伝える。
1. リンクテキスト
基本的に「{一階層上の画面名}に戻る」と表記し、TextLinkを用います。
パーマリンクで直接移動してきた場合など、一階層上のコンテンツの特定や類推が難しい場合は、下記のように「{一階層上の画面名}{一階層上のコンテンツの種類}に戻る」と表記します。
| 一階層上のコンテンツ | リンクテキスト | 例 |
|---|---|---|
| コレクション (よくあるテーブル) | {一階層上の画面名}一覧に戻る | 「権限一覧に戻る」 (「権限に戻る」だけでは、上の階層に権限に関するどのコンテンツかを類推しにくいため) |
2. アイコン
階層構造を認知させるためにTextLinkのprefixを使い、リンクテキストの左側に 左矢印 アイコン(FaArrowLeftIcon)を置きます。
※ TextLinkが使えない場合は、アイコンの色にTEXT_LINKを使います。
レイアウト
上に戻るリンクのレイアウトは次の通りです。
※ヘッダーとの間隔は余白を参照してください。
余白
画面タイトルと24pxの余白をとります。
ヘッダーとの余白は、周囲のナビゲーションを考慮して以下から選択します。
インデント
基本的に、リンクテキストとメインコンテンツの左端を揃えます。
左矢印 アイコンとリンクテキストとの余白(4px)分だけ、メインコンテンツより左に飛び出して配置します。 これは「一階層上に移動するリンクである」ことをユーザーに示し、認知を促すための装飾です。ただし、以下に示すように、左矢印 アイコンのインデント分の余白を十分に�確保できない場合は例外とします。
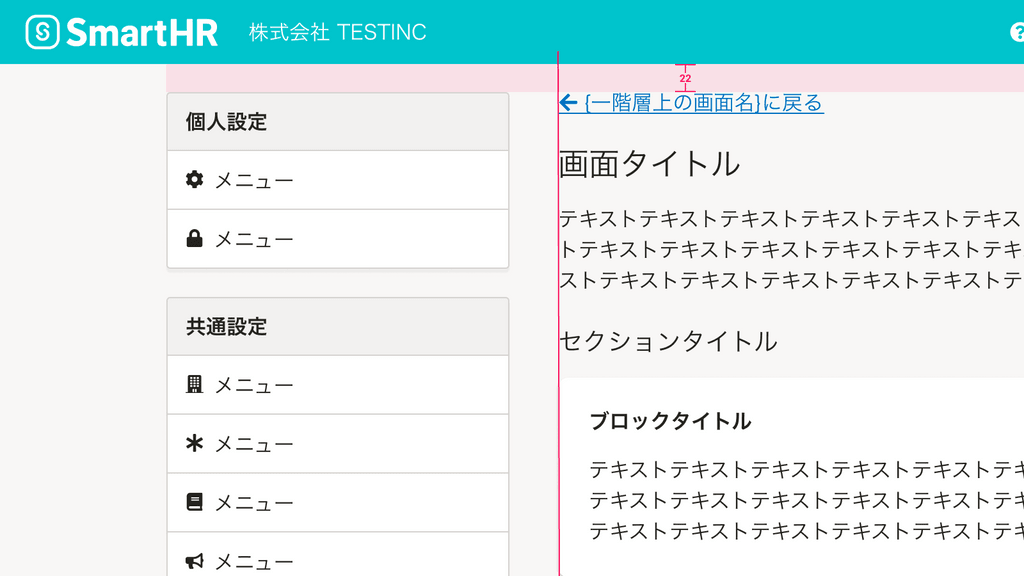
例外1. メインコンテンツにサイドナビゲーションが隣接する場合
基本機能の共通設定のように、メインコンテンツにサイドナビゲーションが隣接する場合は、左矢印 アイコンをメインコンテンツの左端に合わせて配置します。
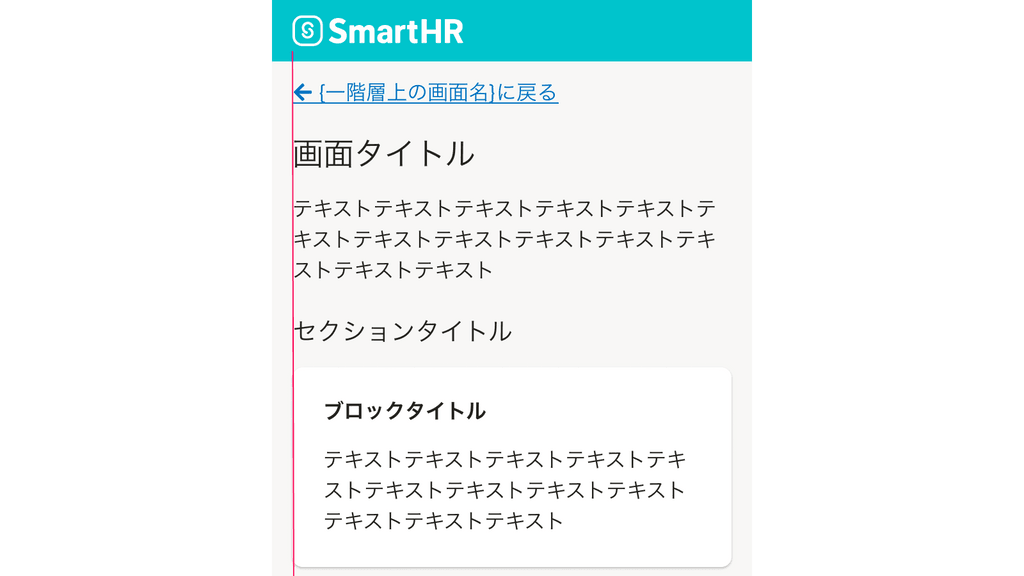
例外2. モバイルでの表示
モバイル(スマートフォンや画面幅が狭い場合)では、左矢印 アイコンをメインコンテンツの左端に合わせて配置します。 (参考:メディアクエリ)