SingleComboBox
選択肢の中から単一の値を選択するコンポーネントです。テキスト入力によって選択肢を絞り込んだり、選択肢に新たな値を追加できます。
使用上の注意
ユースケースに応じてコンポーネントを使い分ける
単一選択の場合に使用する
値を複数選択させたい場合はMultiComboBoxを使用してください。
選択肢が6個以上の場合に使用する
選択肢の数が6個以上で、ユーザーにテキスト入力で値を追加させたり、値を絞り込んで選択させたい場合はSingleComboBoxを使用します。
選択肢が5個以下であれば、初期状態で選択肢が一覧できるRadioButtonを使用してください。 ただし、RadioButtonを配置する十分スペースがない場合は、SingleComboBoxやSelectの使用を検討します。
入力補助のヒントメッセージとしてプレースホルダを使用しない
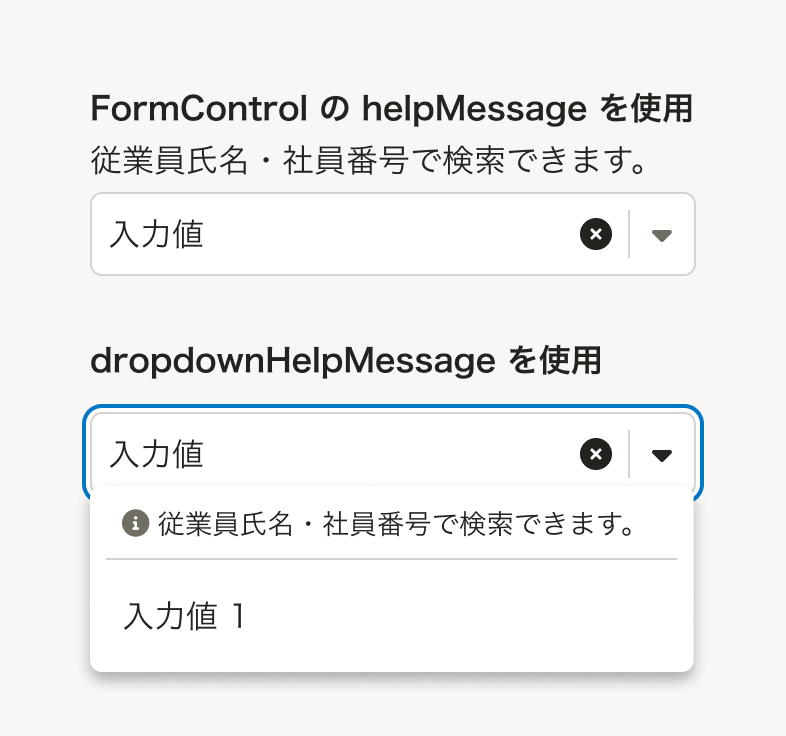
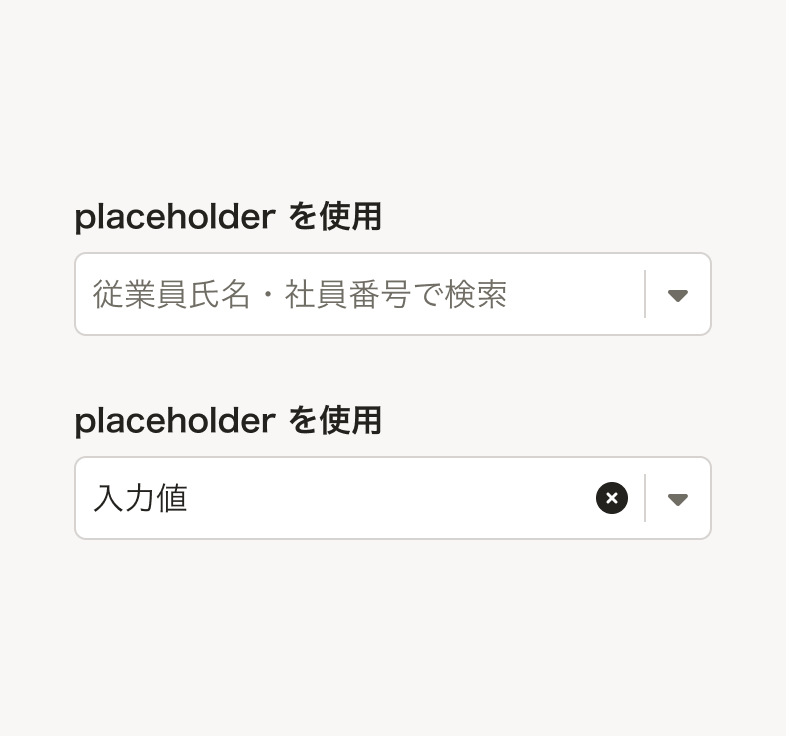
SingleComboBoxで入力補助のヒントメッセージを表示したい場合はdropdownHelpMessageやFormControlのhelpMessageを使用し、プレースホルダ(placeholder)は使用しないでください。プレースホルダを使用した場合、テキスト入力するとプレースホルダの内容が確認できなくなるため、入力補助として成立しないためです。
dropdownHelpMessageはドロップダウンパネルを表示したときのみ表示されるため、ヒントメッセージを常に表示したい場合は、FormControlのhelpMessageを使用してください。


状態
無効(disabled)
入力および選択操作ができない状態を表現したスタイルです。
SingleComboBoxにdisabledを適用すると、テキスト入力不可になりドロップダウンパネルも表示されないため、ユーザーが選択肢を確認できなくなる点に注意してください。
ユーザーはなぜ無効になっているのかわからないことがあります。権限による表示制御のデザインパターンを参考にして、そもそも無効ではなくフォーム自体を非表示にしたり、無効状態の理由を付近に表示することを検討してください。
選択肢にない値の追加
入力された値がリストにない場合、追加して選択できる状態を表現したスタイルです。
ユーザーがその場で選択肢を追加できるようにしたい場合は、SingleComboBoxにcreatableを適用してコールバック関数onAddを適切に実装してください。
Props
SingleComboBox props
選択可能なアイテムのリスト
input 要素の name 属性の値
input 要素の disabled 属性の値
input 要素の required 属性の値
コンポーネント内の一番外側の要素に適用するクラス名
true のとき、コンポーネントの外枠が DANGER カラーになる
true のとき、 items 内に存在しないアイテムを新しく追��加できるようになる
input 要素の placeholder 属性の値
true のとき、ドロップダウンリスト内にローダーを表示する
input 要素の width スタイルに適用する値
ドロップダウンリスト内に表示するヘルプメッセージ
ドロップダウンリストの width スタイルに適用する値
input 要素の value が変わった時に発火するコールバック関数
items 内に存在しないアイテムが追加されたときに発火するコールバック関数
アイテムが選択された時に発火するコールバック関数
input 要素の value が変わった時に発火するコールバック関数
@deprecated onChange は非推奨なため、 代わりに onChangeInput を使用してください。
選択されているアイテム
デフォルトで選択されるアイテム
コンポーネント内の先頭に表示する内容
選択されているアイテムがクリアされた時に発火するコールバック関数
選択されているアイテムがクリアされた時に発火するコールバック関数
指定している場合、クリア時にonClickを実行せずにonClearClickのみ実行する
選択されているアイテムのリストが変わった時に発火するコールバック関数
コンポーネントがフォーカスされたときに発火するコールバック関数
コンポーネントからフォーカスが外れた時に発火するコールバック関数
コンポーネント内のテキストを変更する関数/
input 要素の属性